「Leonardo AIを使いこなして、無料でクオリティの高い画像を生成したいな…」
「Leonardo AIの機能に、背景を変更できる機能があるらしいけど、どうやって使うんだろう…」
「Leonardo AIを使って、画像の一部の色をサクッと変えたいな…」
今回はこのような疑問・悩みをもつ人向けに、「Leonardo AI(レオナルド・エーアイ)の機能と使い方」を深掘り解説していきます。
「Leonardo AI」は、無料で簡単に始められる画像生成AIツールです。
画像生成AIを使ったことがない人でも、簡単に高品質な画像をつくれます。
画像生成は、プロンプトから生成する方法だけでなく、画像から新たな画像を生成することも可能です。
「Leonardo AI」の基本的な使い方・始め方については、【無料の画像生成AI】Leonardo AIの使い方を解説【初心者向け】で詳しく説明しているので、これから「Leonardo AI」を使ってみたい人は、まずそちらをお読みください。
この記事を読むことで、「Leonardo AI」の基本的な機能の使い方をバッチリ理解できるようになります。
使い方は決して難しくないので、ぜひこの記事を参考にしながらチャレンジしてみてくださいね。
では、いきましょう!
Leonardo AIの無料で使える4つの機能の使い方
「Leonardo AI(レオナルド・エーアイ)」は、簡単なプロンプトで、高品質な画像を生成できる画像生成AIツールです。
ユーザーは、作成したい画像のイメージを、テキストや画像をもとに瞬時に生成できます。
風景画、イラスト、写真、2D、3Dなどの画像を、瞬時にハイクオリティで生成できる点が魅力です。
そんな「Leonardo AI」には大きく4つの機能があります。
- プロンプトから新たに画像を作る「Text to Image」
- 画像から新たに画像を作る「Image to Image」
- シンプルなプロンプトから様々なプロンプトを生成する「Prompt Generation」
- 画像の背景要素など足りない部分を追加する「AI Canvas」
プロンプトから新たに画像を作る「Text to Image」

「Text to Image」では、プロンプト(キーワード)を入力し、そのプロンプトをもとに画像が生成されます。
画像生成AIツールででもっとも基本的な機能です。
プロンプトは、日本語でも生成は可能ですが、現状では英語で指定した方が精度の高い画像をつくってくれるので、英語で入力をオススメします。

Google翻訳やDeepL翻訳で、簡単に英文翻訳できるので、英語が苦手な人は翻訳ツールを使ってみてくださいね。
プロンプトからの画像生成は、Leonardo AIの基本的な使い方で画像付きで解説していますので、そちらを参考にしてみてください。
画像から新たに画像を作る「Image to Image」

「Image to Image」は、基となる画像をアップロードして、アップロードした画像とプロンプトと組み合わせることで、新たな画像を生成できる機能です。
自分が保有している写真や、手書きのイラスト画像から、全く異なった画風の画像や写真を作り出すことができます。
ベース画像に足りない要素をプロンプトで補ったり、写真からイラストにガラッと印象を変えたりも一瞬で変更可能です。

使い方の手順は以下のとおりです。
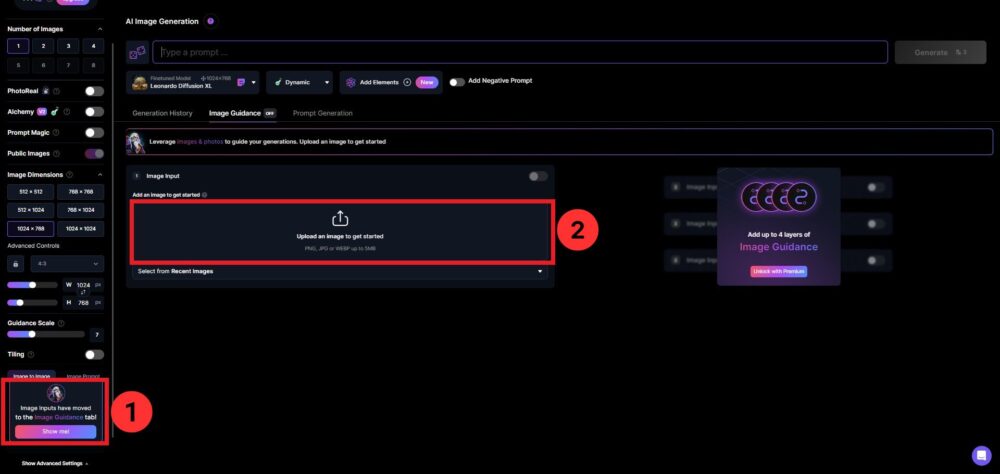
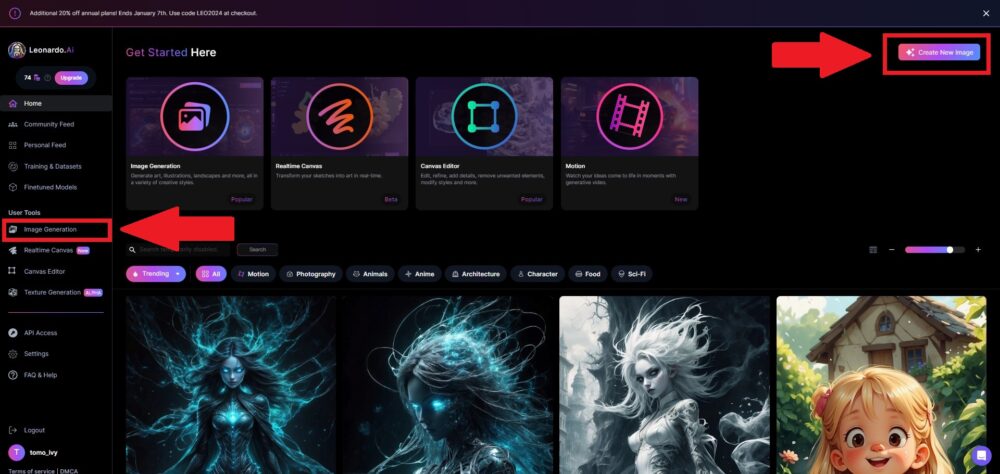
まず、ホーム画面の左サイドメニュ―にある「Image Generation」、もしくは右上部にある「Create New Image」をクリックします。
その後、左下に表示される「Show me!」(赤枠①)をクリックして、「Upload an image to get started」から画像をアップロードしましょう。

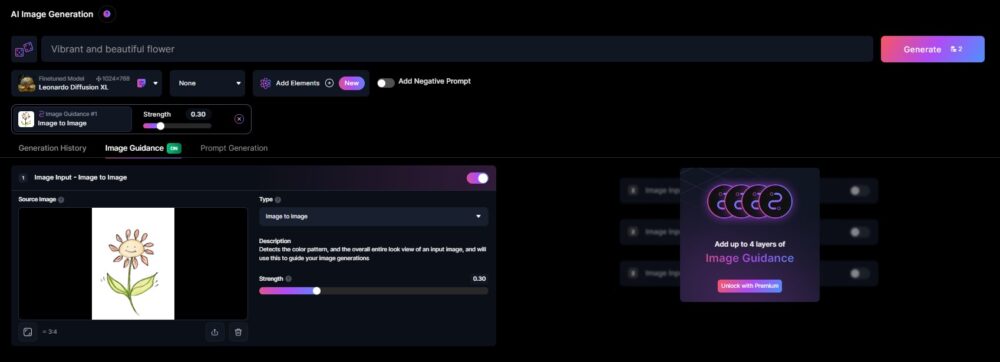
上記画像のように、画像がアップロードされたら、画面上部のプロンプト入力欄に、付け足したい要素のプロンプトを入力します。

表現してほしくない要素があれば、「Add Negative Prompt」をONにして、排除したい要素について、プロンプトを入力しましょう。
「Finetuned Model」でモデルを選択し、アップロードした画像の影響度を「Strength」で調整します。(デフォルトは0.30になっています)
設定が完了したら、右上の「Generate」で画像を生成しましょう。
生成された画像の確認は、画面中段の左側にある「Generation History」から確認できます。
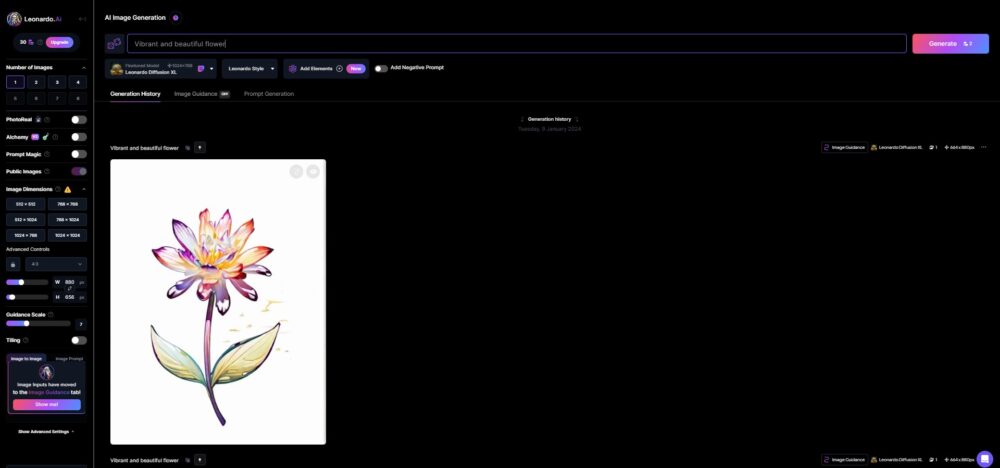
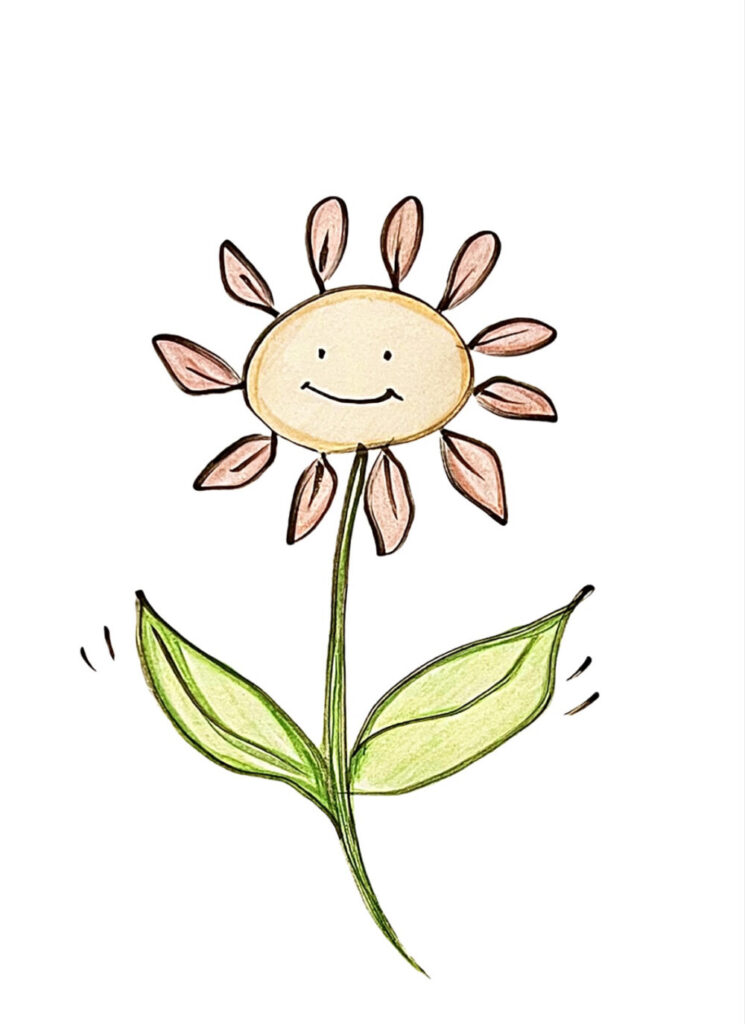
今回は、「Vibrant and beautiful flower(イキイキとした美しい花)」というプロンプトで生成してみます。
モデルは、Leonardo Diffusion XLを選択しました。


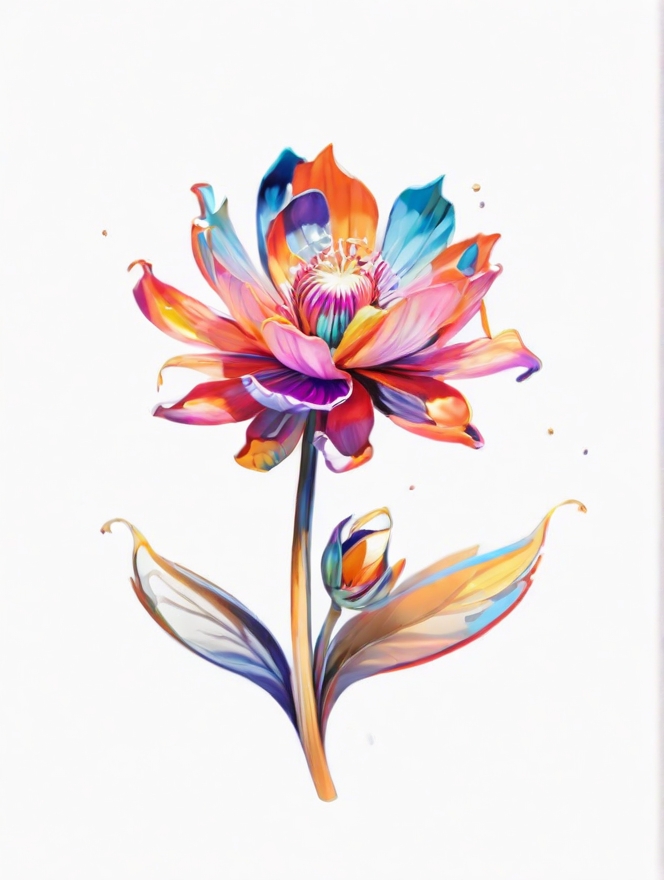
アップロードした元画像から、画風のことなる色鮮やかなイラスト画像が生成されました!
他の画像でも試してみましょう。
channel IVYの記事吹き出しで登場するキャラクターを、リアルな描写で生成してみました。
プロンプトは以下のとおり。
「A Japanese man wearing a navy blue baseball cap and round brown sunglasses, He wears a navy blue and white striped T-shirt, He has a clean mustache and goatee.(紺色のベースボールキャップを被り、茶色の丸型サングラスをした日本人男性。彼は、紺色と白色のボーダーTシャツを着ている。そして彼の口元には、きれいに整った口ひげとあごひげが生えている)」
モデルは、Leonardo Diffusion XLを選択しました。


想像通りの結果にはなりませんでしたが、妙にリアルな描写で笑ってしまいました。
より細かい指定をすることで、イメージに近い画像が生成されてきます。
手書きのイラストをブラッシュアップしたり、写真をイラストに変更したりしたい場合は、ぜひ「Image to Image」を試してみてください。
シンプルなプロンプトから様々なプロンプトを生成する「Prompt Generation」
「Prompt Generation」は、簡単な単語やフレーズを入力すると、その単語に合った長いプロンプトが生成される機能です。
プロンプトを考えるのが苦手な人にとっては便利な機能ですね。
1度に2~8つのプロンプトを生成することができます。

ホーム画面の左サイドメニュ―にある「Image Generation」、もしくは右上部にある「Create New Image」をクリックします。

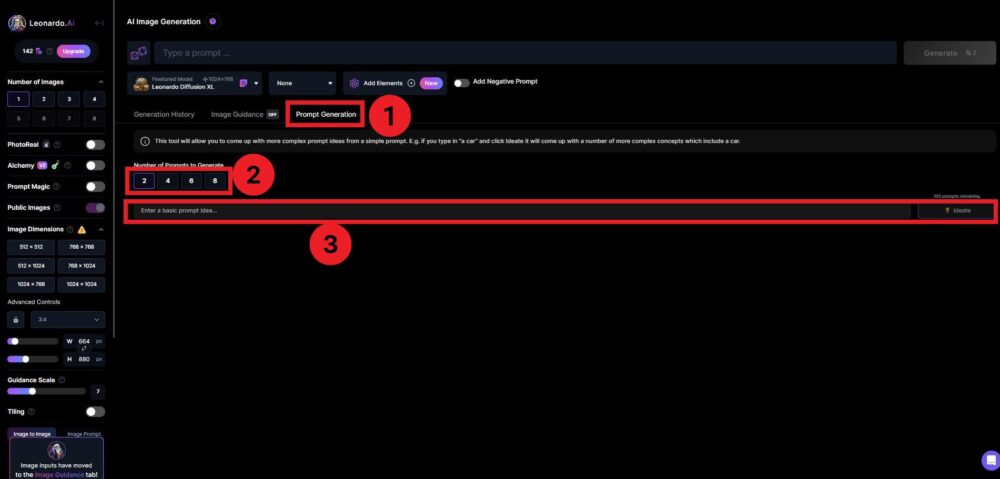
「Prompt Generation(①部分)」をクリックし、生成したいプロンプトの数(➁部分)を2~8つの中で選択します。
➂部分に、好みの単語やフレーズを入れて、右側にある「Ideate」をクリックしましょう。
今回は、「Mt Fuji(富士山)」とだけ入力してみます。

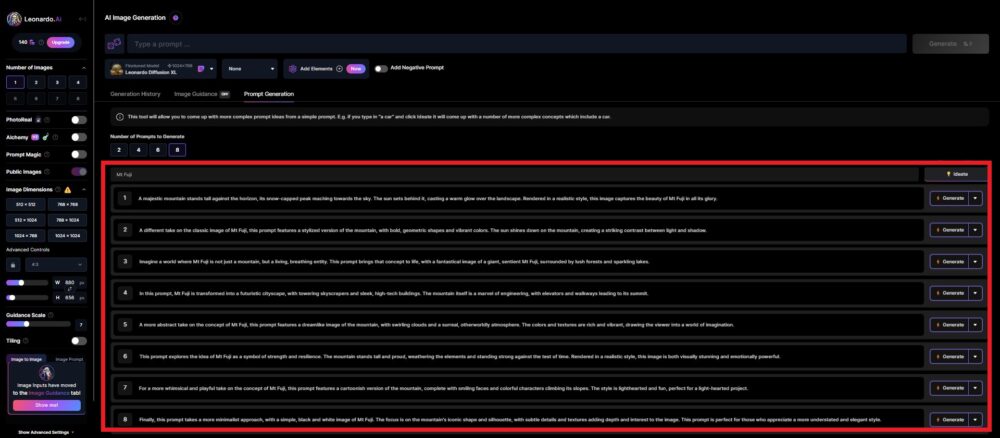
すると、計8つの「Mt Fuji(富士山)」を含んだ文章が瞬時に生成されました。
試しに、1つ目のプロンプトで画像を生成してみます。(モデルは、Leonardo Diffusion XLを選択しました)
プロンプトの右横にある「Generate」をクリックしましょう。
1つ目のプロンプト
「A majestic mountain stands tall against the horizon, its snow-capped peak reaching towards the sky. The sun sets behind it, casting a warm glow over the landscape. Rendered in a realistic style, this image captures the beauty of Mt Fuji in all its glory.(雄大な山が地平線を背にそびえ立ち、雪をかぶった山頂が空に向かって伸びている。その背後には夕日が沈み、風景に暖かな光を投げかけている。写実的なスタイルで描かれたこの画像は、富士山の美しさを余すところなく捉えている。)」

雄大な景色にそびえたつ美しい富士山の画像が生成されました。すばらしい。
2つ目のプロンプトでも試してみましょう。
2つ目のプロンプト
「A different take on the classic image of Mt Fuji, this prompt features a stylized version of the mountain, with bold, geometric shapes and vibrant colors. The sun shines down on the mountain, creating a striking contrast between light and shadow.(このプロンプトは、大胆で幾何学的な形と鮮やかな色彩で、富士山を様式化したものである。太陽が山を照らし、光と影のコントラストが印象的だ。)」

色鮮やかな幾何学的な富士山の画像が生成されてきました。
このように、シンプルな単語から、おすすめの長文プロンプトを生成してくれる便利な機能が、「Prompt Generation」です。
画像の背景要素など足りない部分を追加する「AI Canvas」
「AI Canvas」は、アップロードした画像を部分的に修正することができる機能です。
背景画像のみを変更したり、一部分のみの色を変更したりしたい時は、この「AI Canvas」で修正できます。
画像生成AIを使っていて、「ほぼイメージ通りに生成されたけど、細かい部分を修正したいな…」と感じるケースはよくありますよね。
そんな時に「AI Canvas」を使えば、プロンプトを細かく修正して何枚も画像を生成し直さなくても、思い通りの画像を生成してくれます。
「AI Canvas」で出来ることは4つです。
- プロンプトをもとに画像を生成する(Text2Image)
- 画像の一部を修正・デザイン追加する(Inpaint/Outpaint)
- 元画像のポーズを維持して新しい画像を生成する(Image2Image)
- 選択した箇所の色を変更する(Sketch2Image)
「AI Canvas」の基本機能
まずは、「AI Canvas」画面の基本機能に関して、簡単に説明していきます。

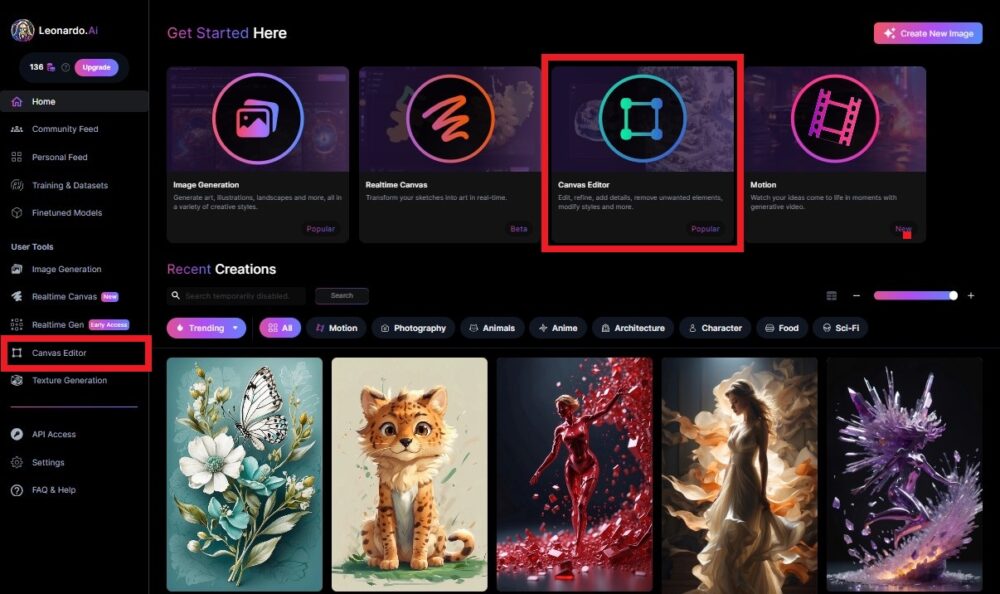
ホーム画面の「Canvas Editor」をクリックします。

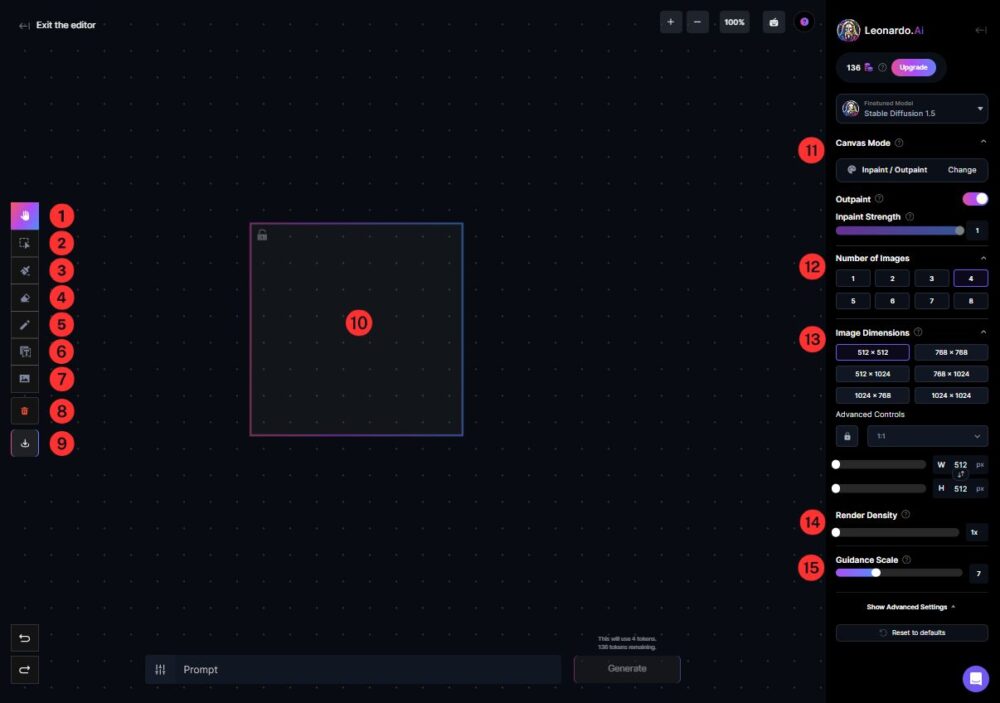
上記の「AI Canvas」編集画面が表示されます。
- Pan(キャンバスを移動させる)
- Select(アップロード画像or選択範囲を移動させる)
- Draw Mask(編集したい箇所を指定する)
- Erase(1部を消して、別の描写を加える)
- Sketch(追加したい箇所を指定する)
- Text(画像にテキストを追加する)
- Upload Image(画像をアップロードする)
- Clear Canvas History(画像を削除する)
- Download Artwork(編集した画像をダウンロードする)
- 選択範囲(選択範囲内の画像を編集する)
- Canvas Mode(「AI Canvas」のモードを選択する)
- Number of Images(1度に生成する画像の枚数をする)
- Image Dimensions(編集画像のサイズを設定する)
- Render Density(編集エリアの範囲を変更する)
- Guidance Scale(プロンプトの影響度を変更する)
アップデートによって、機能名が少し変わることはありますが、基本的な「AI Canvas」の機能は上記のとおりです。
「AI Canvas」の基本的な使い方
「AI Canvas」の基本的な使い方を、ざっくりとご紹介します。
(詳細な「AI Canvas」の使い方は、この後に解説していきますね)
編集したい画像をアップロードする

はじめに、編集したい画像をアップロードします。
アップロード方法は、画面左側にある「10.Upload Image」か、ドラッグ&ドロップでアップロードが可能です。
編集したい箇所に選択範囲を移動する

「選択範囲」内に、編集したい画像を移動させることで編集ができます。
「2.Select」を選択することで、選択範囲or画像を動かすことが可能です。
編集モードを選択し、編集する

「11.Canvas Mode」で編集モードを選択し、「3.Draw Mask」「4.Erase」「5.Sketch」「6.Text」などで編集します。
編集モードの種類や使用方法に関しては、この記事内でこの後解説していきます。
画像を生成する

画面右側で、モデルや生成枚数、画像サイズの指定をし、下部の「Generate」をクリックすると、画像が生成されます。
左側にある「9.Download Artwork」をクリックすることで、キャンバス上にある画像(PNG)がダウンロードできます。
以上が、「AI Canvas」の基本的な使い方です。シンプルで使いやすい操作ですね!
「AI Canvas」で出来る4つのこと
では、「AI Canvas」を使って画像を編集していきましょう!
「AI Canvas」で出来ることは4つです。
- プロンプトをもとに画像を生成する(Text2Image)
- 画像の一部を修正・デザイン追加する(Inpaint/Outpaint)
- 元画像のポーズを維持して新しい画像を生成する(Image2Image)
- 選択した箇所の色を変更する(Sketch2Image)
プロンプトをもとに画像を生成する(Text2Image)
「Text2Image」モードは、アップロードした画像の要素を残しつつ、入力したプロンプトの影響を受けて画像が生成されるモードです。
部分的な編集には不向きのモードで、全体的な画像のイメージを変えたい時に使えます。

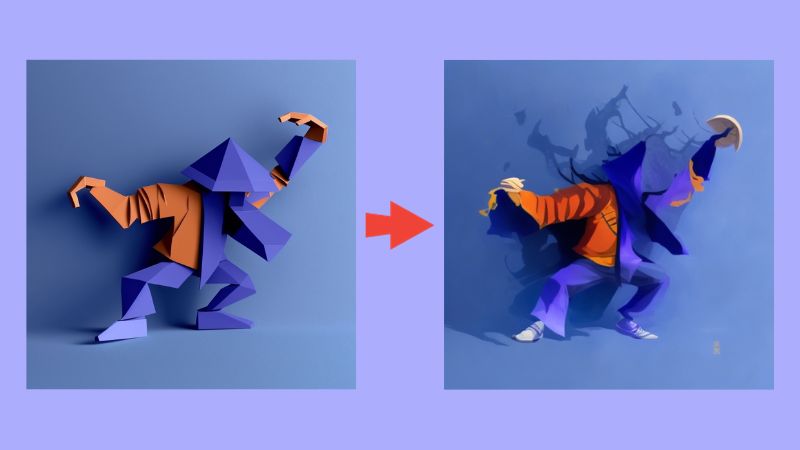
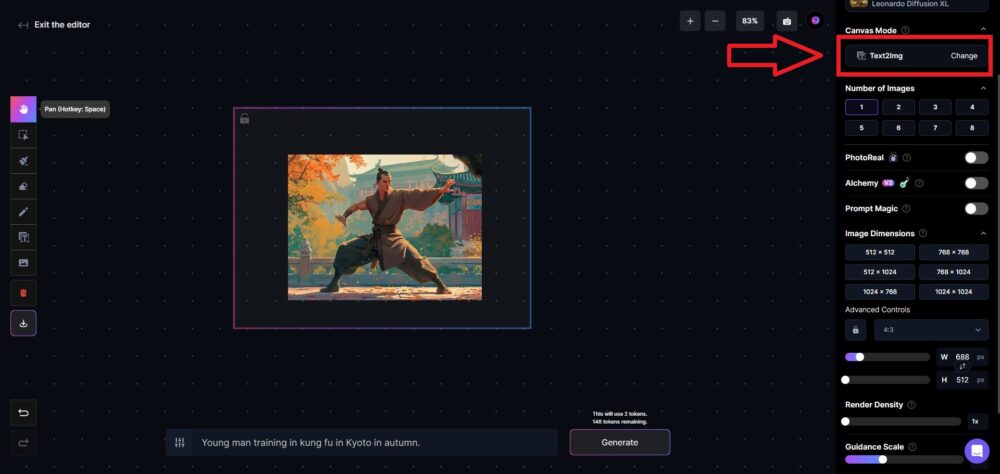
上記のカンフー青年の画像を編集してみましょう!

画像をアップロードして、右上の「Canvas Mode」を「Text2Img」に変更します。
モデルや生成枚数、画像サイズの指定をし、「Guidance Scale」で元画像の影響度を指定します。(今回は、要素をしっかり残したいので、MAXの20で指定してみます)
画面下部のプロンプト入力欄に、「Young man training in kung fu in Kyoto in autumn.(秋の京都でカンフーの修行をする青年)」と入力してみました。
アップロードした画像のイメージに「京都」の要素を少し足してみようという狙いです。
「Generate」をクリックすると、画像が生成されます。

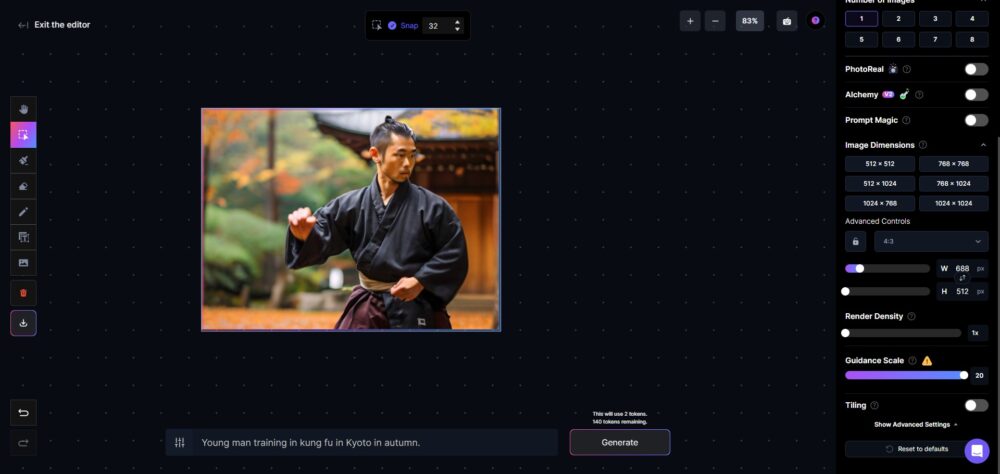
すると…。
元画像とは、まったく異なった青年の画像が生成されました。

「Guidance Scale」で元画像の影響度をMAX20で指定しても、かなり画像の雰囲気が変わってしまうのが「Text2Img」の特徴です。
現状、あまり使う必要のない機能だと感じています。
画像の一部を修正・デザイン追加する(Inpaint/Outpaint)
元画像のデザインを部分的に修正できるモードが、「Inpaint/Outpaint」です。
「Draw Mask」「Erase」「Sketch」「Text」などの編集機能で、選択箇所のみの再生成ができます。
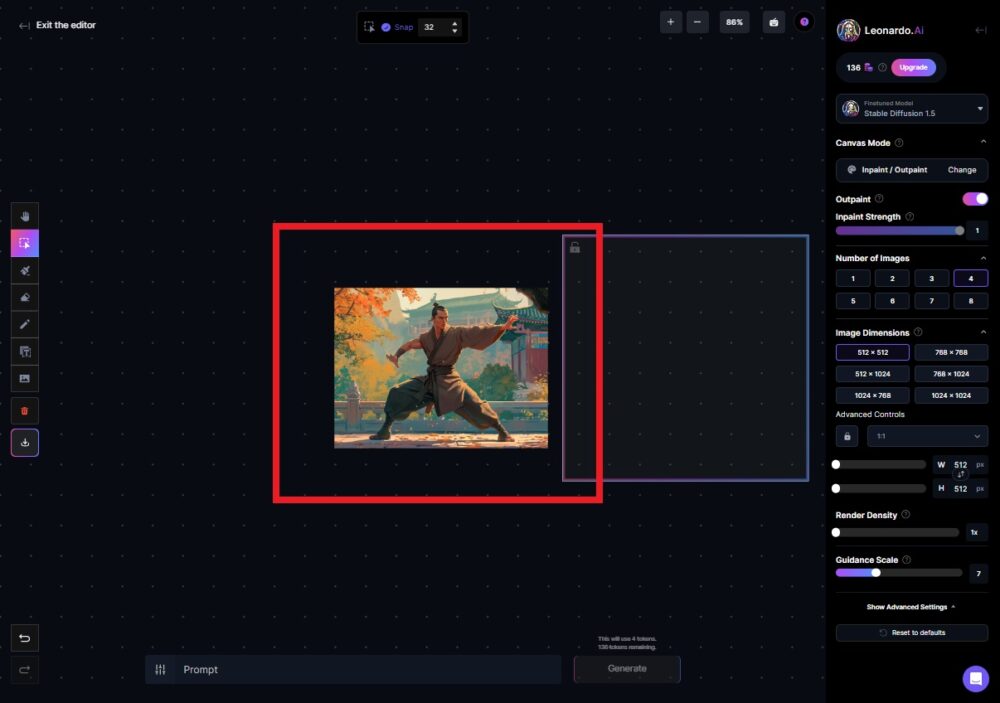
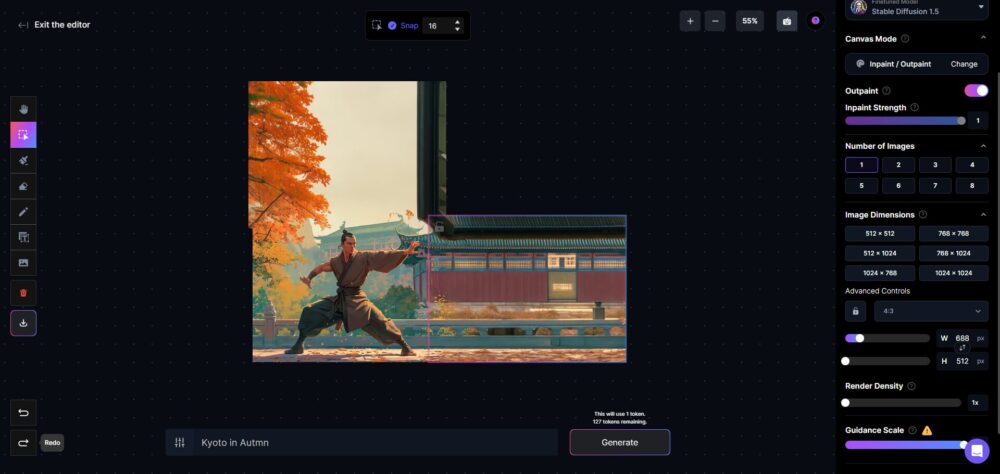
試しに、元画像の範囲を「Inpaint/Outpaint」で足していってみましょう!

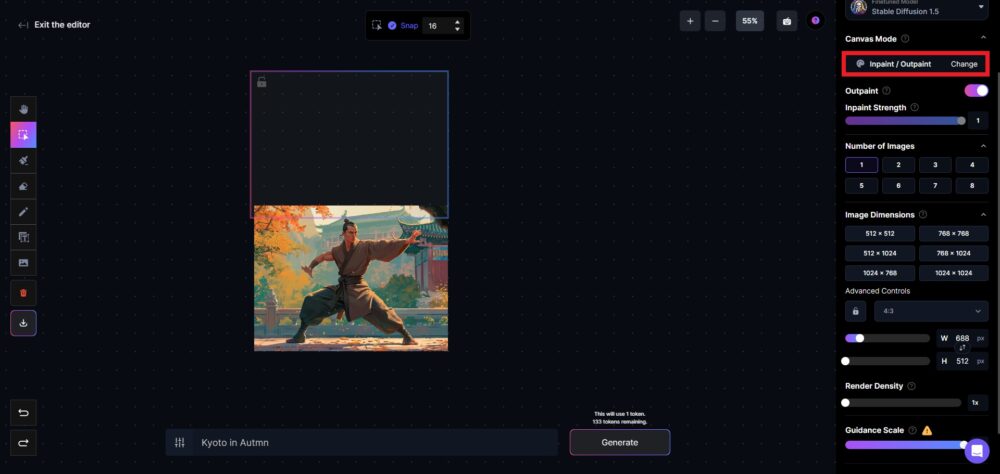
右上の「Canvas Mode」を「Inpaint/Outpaint」に変更します。
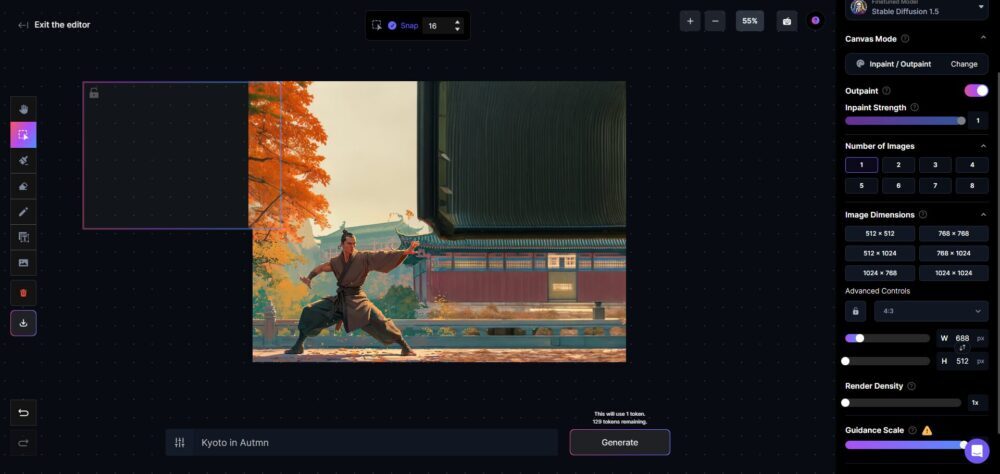
「選択範囲」を元画像の上部に移動しましょう。(選択範囲が元画像の一部分に重なっていることで、そこからAIが続きの画像を自動生成してくれます)


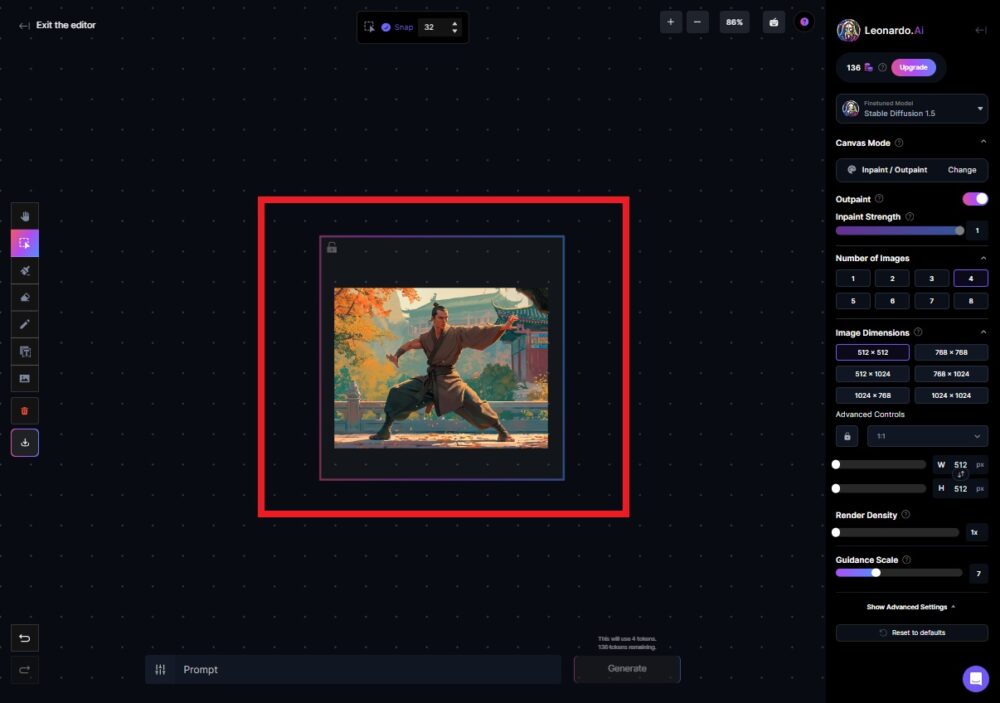
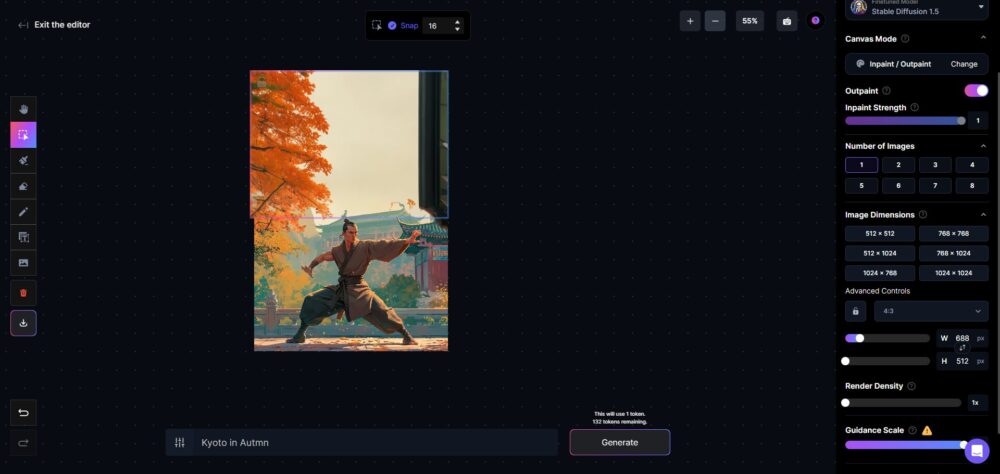
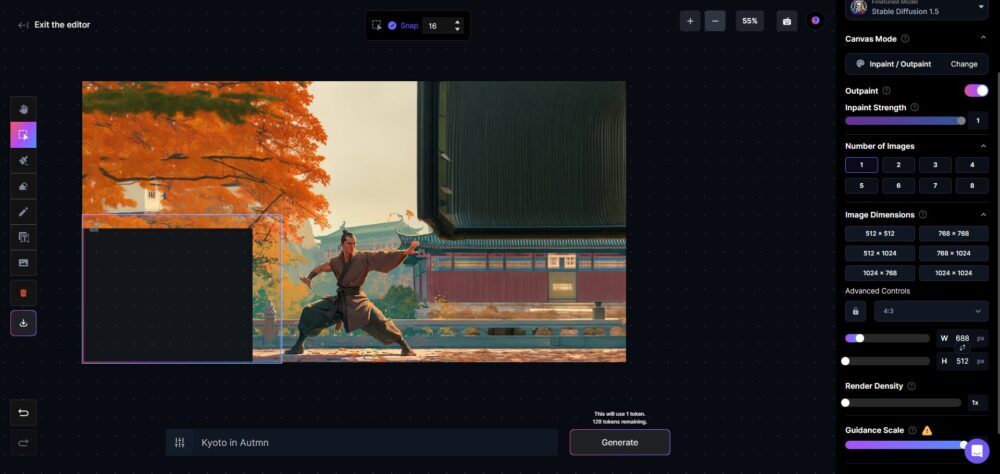
上部を生成したら、右側にも追加で生成してみます。


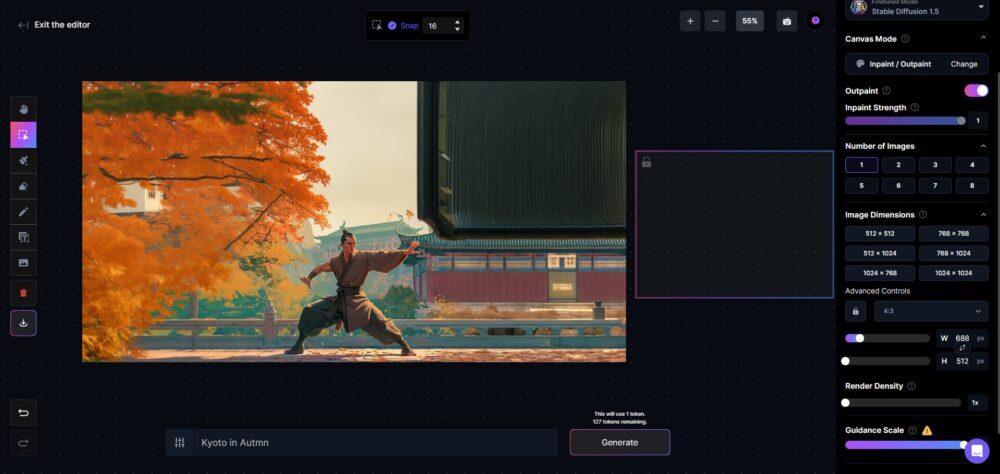
その流れで、右上→左上→左側と追加していきます。

すると、元画像の部分はそのままに、約6倍サイズの画像が生成されました。

ほぼ違和感を感じない、素晴らしいクオリティですね!
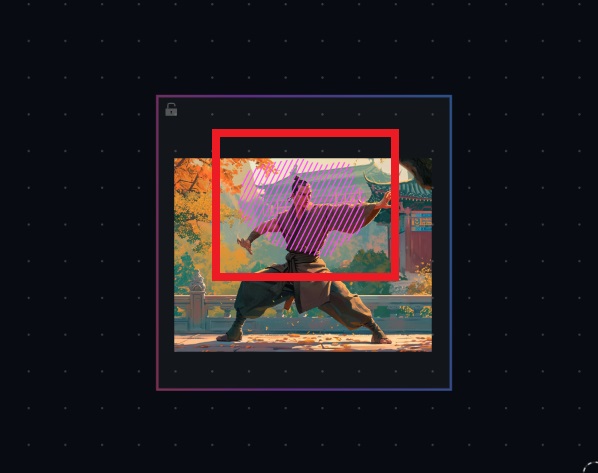
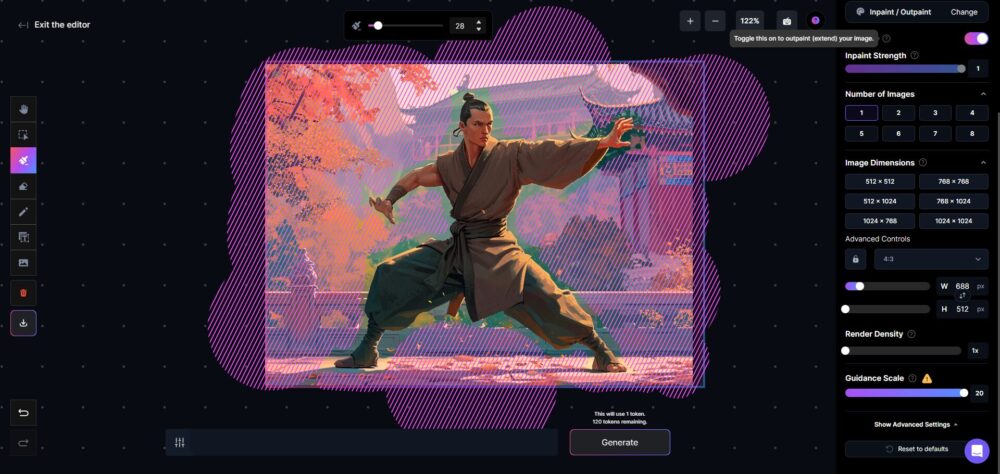
では、次に「Draw Mask(編集したい箇所を指定する)」で指定した背景を変更してみましょう。

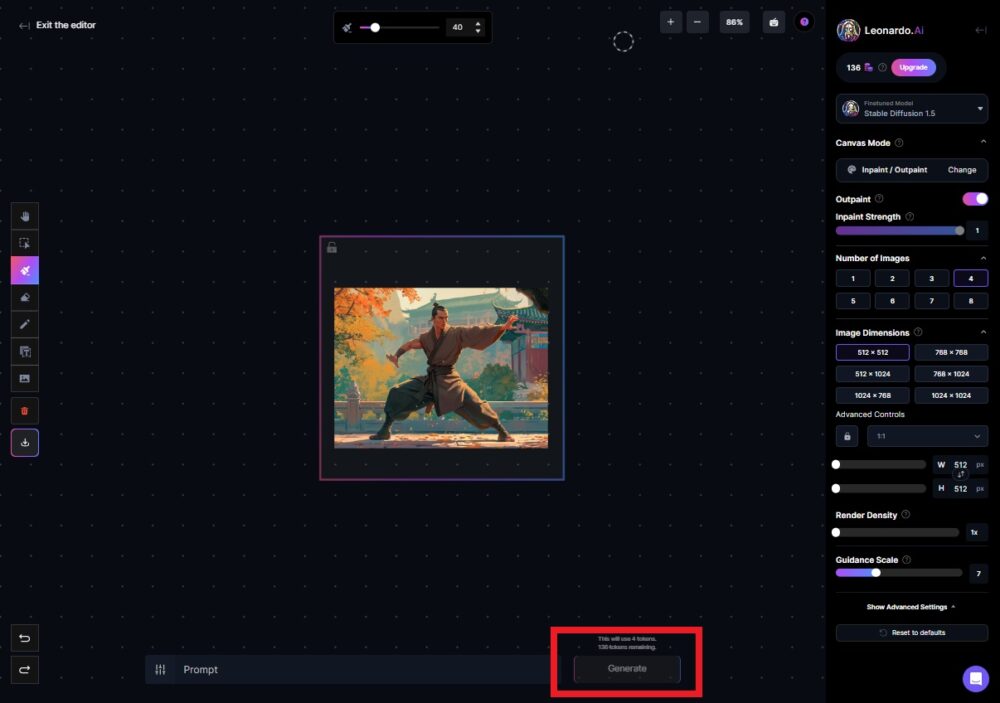
「Draw Mask」を選択し、変更したい箇所を塗りつぶしていきます。
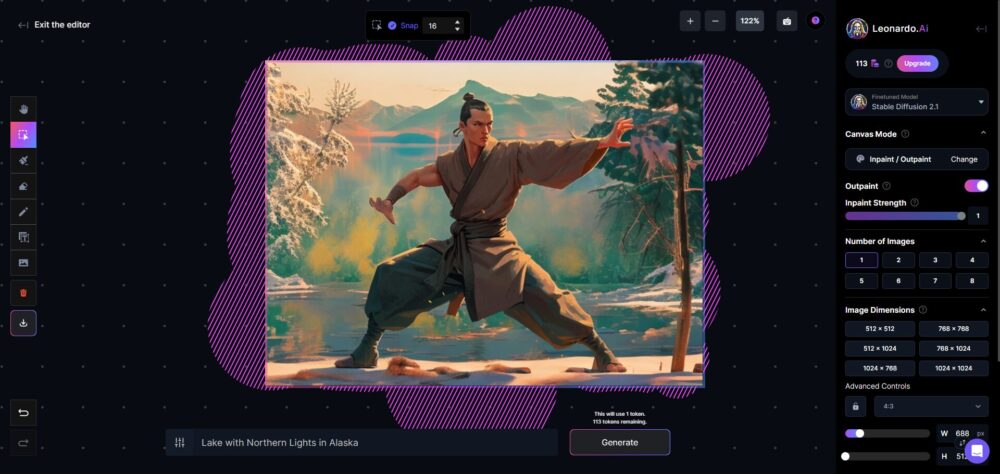
今回は、背景を「Lake with Northern Lights in Alaska.(アラスカのオーロラが見える湖)」というプロンプトで変更してみましょう。

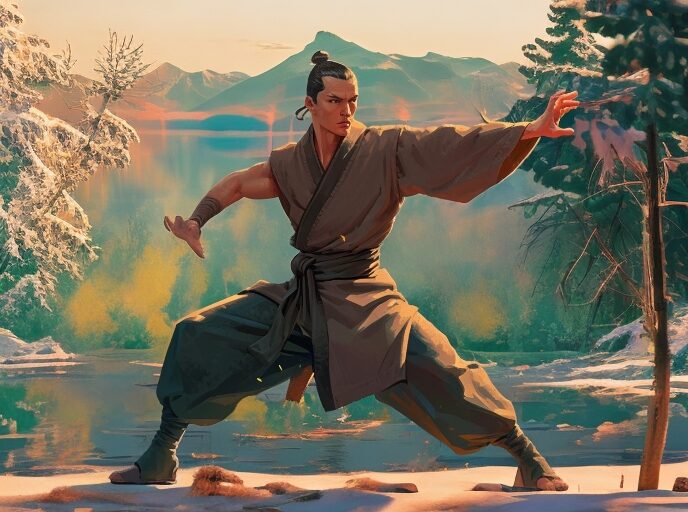
「Generate」をクリックすると、カンフー青年の背景画像が、オーロラの見える湖に変わりました。

今回は背景を全て変更しましたが、「Inpaint/Outpaint」では、画像の一部のみを変更、削除など出来ます。
元画像のポーズを維持して新しい画像を生成する(Image2Image)
「Image2Image」は、アップロードした画像のポーズを維持して新しい画像を生成する「ControlNet」を使用できるモードです。
元画像のポーズをもとに画風を変えて新しく画像を生成する際に便利な機能となります。
さっそく、試しに画像を生成してみましょう。

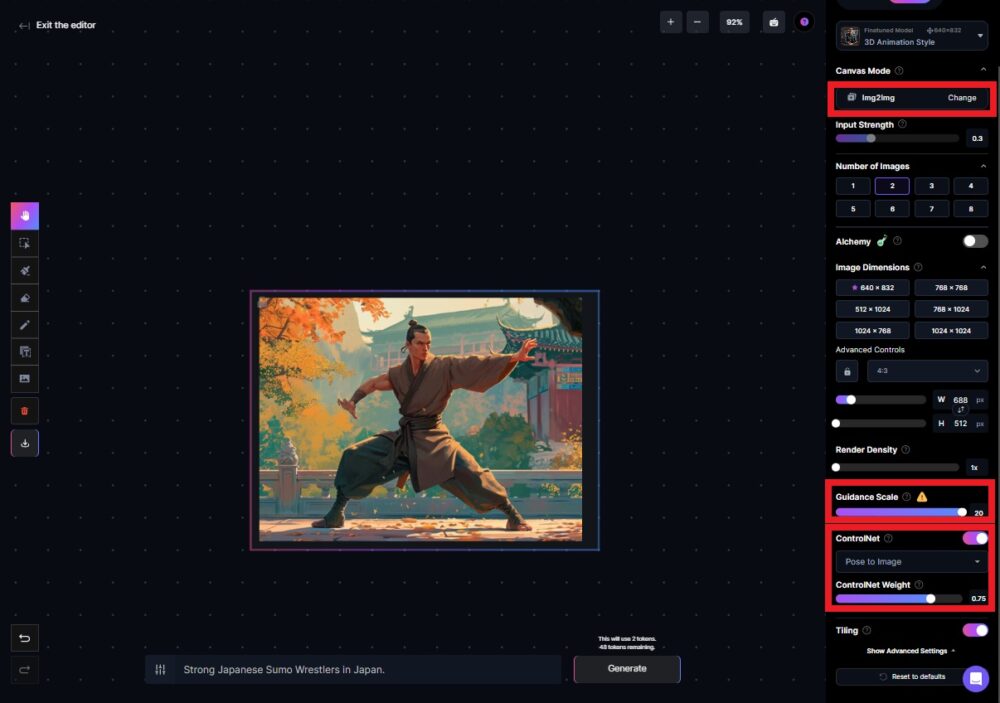
右上の「Canvas Mode」を「Img2Img」に変更します。
モデルや生成枚数、画像サイズの指定をし、「Guidance Scale」で元画像の影響度を指定します。(今回は、要素をしっかり残したいので、MAXの20で指定してみます)
「ControlNet」をONにして、「Pose to Image」を選択しましょう。
「ControlNet Weight」は、「ControlNet」の影響度です。(「Leonardo AI」の公式Discordでは、「ControlNet Weight」の数値は0.7-0.9で推奨されています)
今回は、0.75で設定してみましょう。
プロンプトは、「Strong Japanese Sumo Wrestlers in Japan.(日本にいる、強い日本の力士)」。モデルは、「3D Animation Style」で生成してみます。


イラストの画風はガラッと変わりましたが、ポーズは維持されているのがわかると思います。
細かい描写は今のところ苦手なようですが、「Leonardo AI」は頻繁にアップデートされているので、すぐに精度の高い画像を生成してくるでしょう。
ちなみに、「ControlNet」には、4つの設定があります。
- Pose to Image→元画像のポーズが反映される
- Edge to Image→元画像の輪郭が反映される
- Depth to Image→元画像の深度(奥行きや距離)が反映される
- Pattern to Image→元画像のパターン(柄や文字)が反映される
生成したいイメージの画像に合わせて、設定を変更してみることをオススメします。
選択した箇所の色を変更する(Sketch2Image)
「Sketch2Image」は、指定した箇所の色を変更できるモードです。
元画像のデザインはそのままに、一部の色のみを変更できる非常に便利な機能となります。

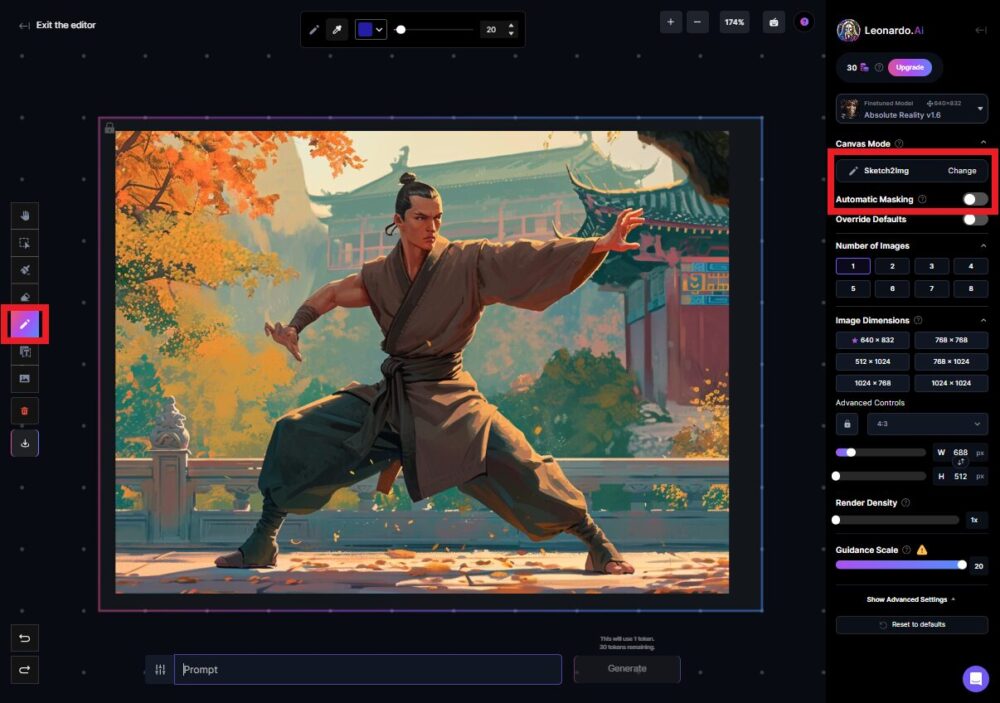
右上の「Canvas Mode」を「Sketch2Img」に変更します。
「Automatic Masking」は、変更した箇所に合わせて周辺も自動修正が掛かってしまう機能なので、今回はOFFにしておきます。
モデルや生成枚数、画像サイズの指定をし、「Guidance Scale」で元画像の影響度を指定しましょう。
設定が完了したら、左側の「Sketch」を選択します。

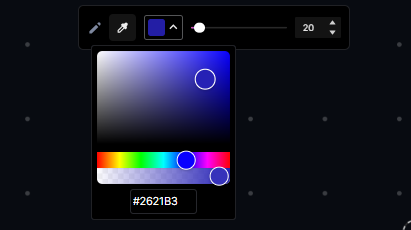
画面上部に、カラーパレット、スポイトツール、ペンの太さの設定が表示されます。
お好みの色と太さを選択しましょう。

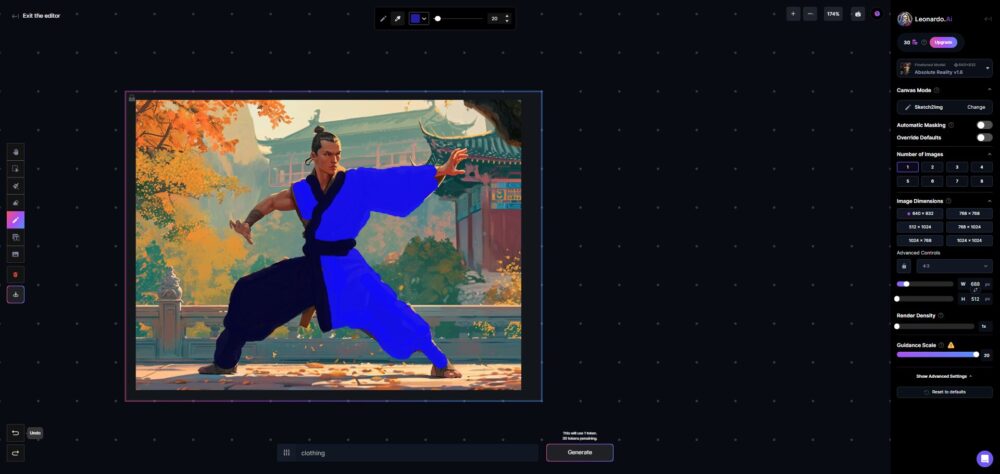
今回は、カンフー青年が着用している道着の部分を上記画像のように紺×青に変更してみます。
プロンプトは、変更したい部分をプロンプトとして入力してみましょう。
今回はシンプルに「clothing」のみを入力して、「Generate」をクリックします。

道着部分の色のみが変更された画像が生成されました!
想像していた以上に、簡単にクオリティの高い修正が実現されました。
イケてますね!
「AI Canvas」を使うことで、生成~編集までを簡単に完結することができます。
ぜひ試してみてくださいね。
おわりに
今回は、画像生成AIツール「Leonardo AI」の無料で使える機能と使い方について、徹底解説してまいりました。
「Leonardo AI」にはさまざまな機能が搭載されていますが、使い方はいたって簡単なことがお分かり頂けたのではないでしょうか。
無料の画像生成AIツールで、生成~編集などを一気にやりたい人には「Leonardo AI」がオススメです。
ぜひ、今回ご紹介した機能を含めて、「Leonardo AI」を試してみてくださいね。
channel IVYではこれまでに「Midjourney」、「Bing Image Creator」、「DALL·E 3」「Leonardo AI」などの画像生成AIツールをご紹介しています。
今後もこのchannel IVYでは、生成AIについての記事を書いていきますので、ぜひお楽しみに。
では、また。